Sass導入したからCompassも入れてみる
前回Sassを導入したので今日はCompassを入れたいと思います。
Compassのインストール
Sass導入時にRubyを既にインストールしているので今回はCompassをインストールするだけです。
 ▲今回も黒い画面で’gem install compass'を実行してインストールします。
▲今回も黒い画面で’gem install compass'を実行してインストールします。
Koalaさんの設定

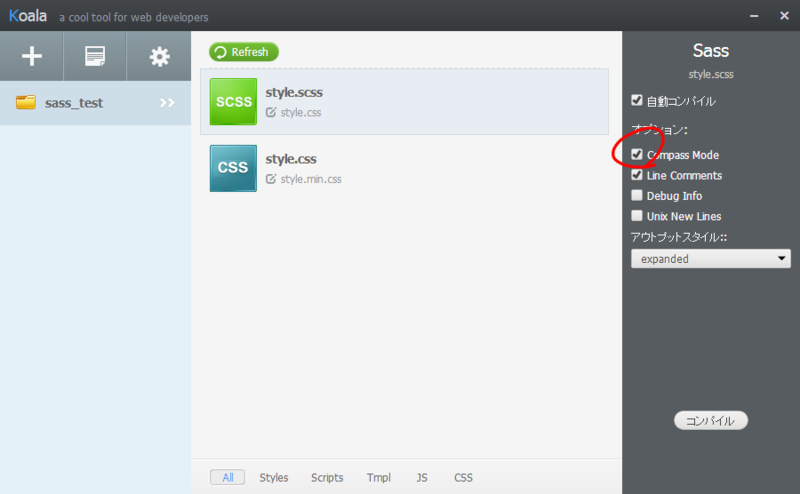
▲KoalaさんのScss設定で'Compass Mode'をチェック
実行
まさかこれでできちゃう?と期待して
// style.scss
@import "compass";
.box{ @include transition(0.5s); }
▲Compassをインポートして、ためしにコンパイルしてみます。

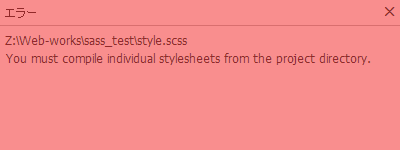
▲はい残念、だめでした!「プロジェクトフォルダから直接コンパイルしないとだめだよ!」的な。
エラーメッセージをそのまま検索してみるとどうやら'config.rb'がないとだめらしい。
こりゃわからんとKoalaさんをいじっているとフォルダを右クリックでそれっぽいメニューがでてきました。

▲こんなのがでてきました。[プロジェクト設定]>[設定ファイルの作成]>[For Compass]を実行。

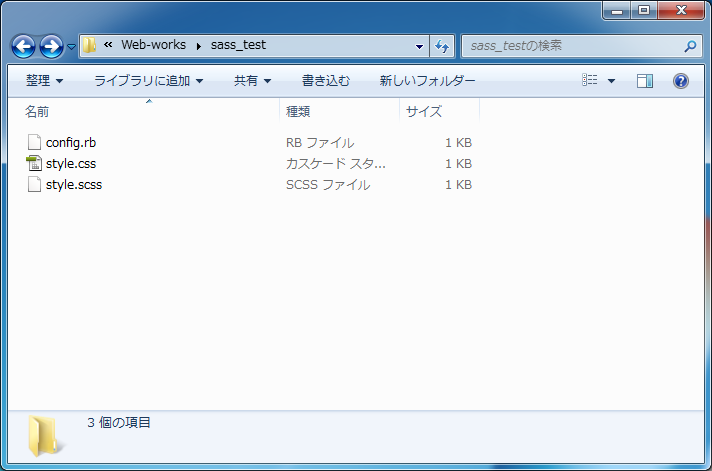
▲フォルダを確認してみると'config.rb'が存在していた!キセキ!
これでやっとできると信じてコンパイル…

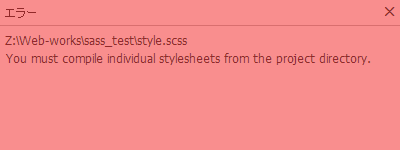
▲まだだめでした…
http_path = "/" css_dir = "stylesheets" sass_dir = "sass" images_dir = "images" javascripts_dir = "javascripts"
▲今度は'config.rb'を見てみます。どうやらデフォルトだとCSSとSassはフォルダ分けされているようです。
ss_dir = "stylesheets" sass_dir = "/" images_dir = "/" javascripts_dir = "javascripts"
▲今回はCSSもSassもフォルダ分けしていないのでディレクトリーをルートにしてみます。
これでコンパイル…

▲ついに成功!
まとめ
- Compassはconfig.rbが要!