Chromeでスマホ動作確認ができる user agent の使い方
Chrome単体でスマホのエミューレーターを持っています。実機での確認が一番確実ですが、手っ取り早く確認するのにはいいんではないでしょうか。
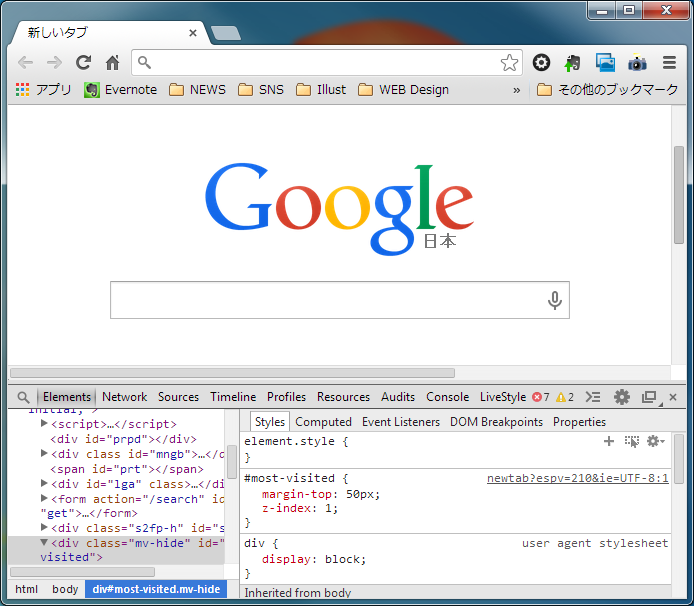
まずはじめにデベロッパーツールを開きます。開き方は4通りあります。
- 右上のオプション>ツール>デベロッパーツール
- 右クリック>要素を検証
- F12
- Ctrl + Shift + I

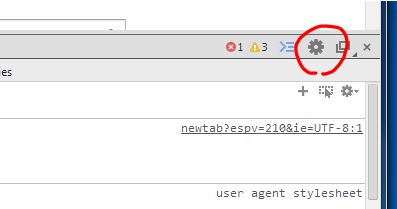
次にデベロッパーツール内の右上の歯車を押します。

Overridesをクリックし、「show 'Emulation' view in console drawer」にチェックを入れます。これで↓準備完了!

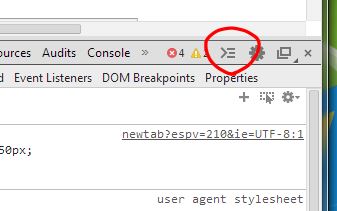
一度初めに戻って今度は歯車左隣のマークをクリック

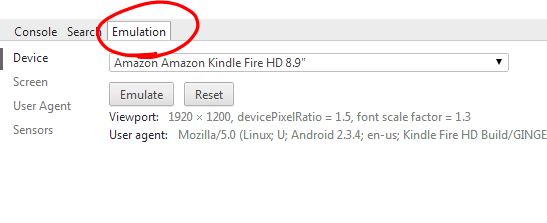
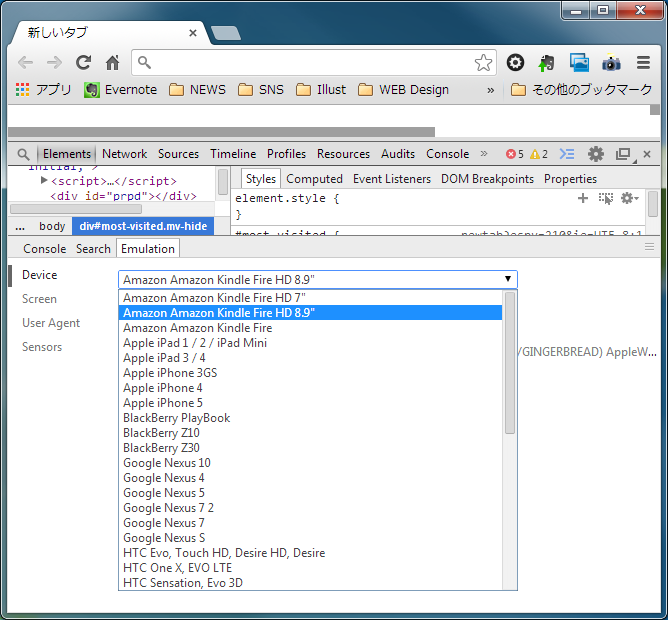
するとEmulationというタグがあるので、そこをクリック

Device、Screen、User Agent、Sensorsの項目がでてきますが、Deviceを選択すると他の項目も選択されたデバイスの設定に自動的になります。

デバイスのOSだけを変えたい場合はUser Agentを変更してください。

以上!