巷で噂のSassを導入してみる
今後もう必須になってくるんじゃないかと思ってしまうSassの導入です。今回「これからSassを始めたい人へ!導入手順をまとめてみた(Dreamweaver対応) | 株式会社LIG」をそのまま見て導入しようということです。ちなみにwindows版でございます。
まずはrubyのインストール
SassはどうやらRubyで動いているらしいのでRuby必須でございます。

▲素直にDownloadをクリック

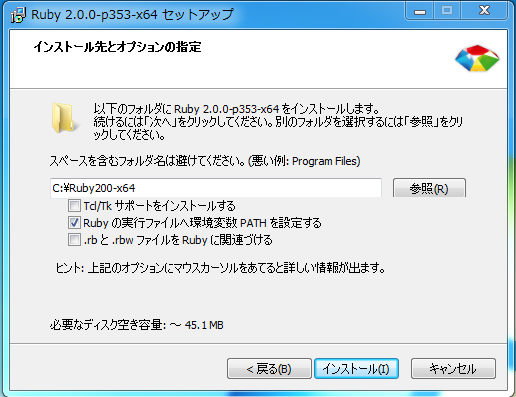
▲自分のパソコンは64bitなので(x64)のものをインストールしました。

▲インストールするときは「Ruby の実行ファイルへ環境変数 PATH を設定する」にチェックを入れる。どこからでもRubyを実行できますよってことみたいです。
次にSassのインストール

▲コマンドプロンプトを出して「gem install sass」を入力します。linuxぽい

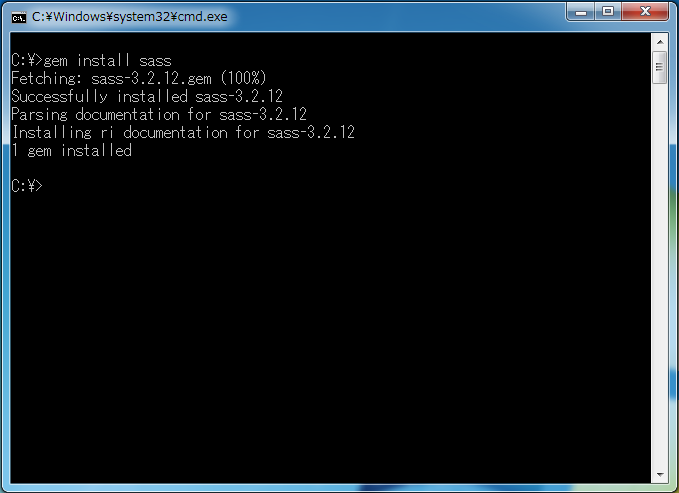
▲少し待つとSassのインストールが終わりました。
最後にSassを使うときのGUIソフト「Koala」をインストール
そして、ここからダウンロード
Koala - a gui application for LESS, Sass, Compass and CoffeeScript compilation.
Koalaさんは特にインストールで難しいものはありませんでした。

▲見た目はかなりシンプル

▲とりあえず、空Sassファイルを格納したフォルダをKoalaにドラッグしてみます。

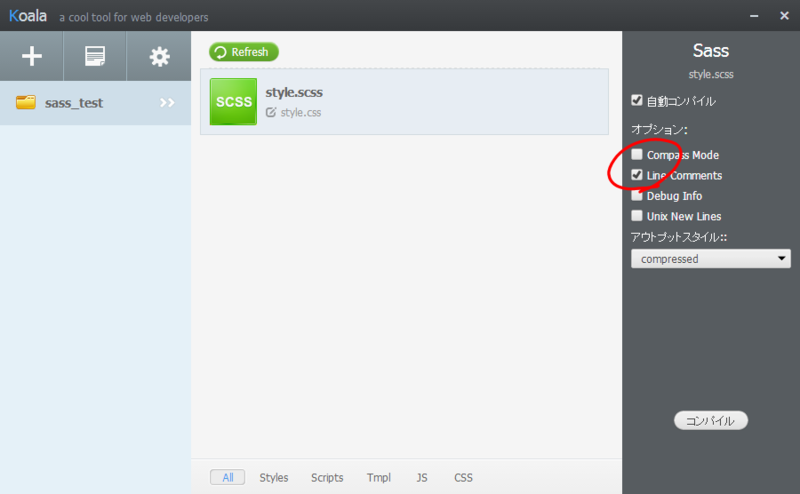
▲するとファイルが読み込みました。ここでファイルをクリックするとするっと右側のメニューが出てきます。
Scssの編集
$mainColor: #3cf;
#header{
width: 1000px - 40;
margin: 0 auto;
height: 200px;
h1{
a{
font-size: 120%;
color: $mainColor;
font-weight: bold;
&:hover{
text-decoration: none;
}
}
}
}
▲style.sassにこんな感じに書いてみました。
コンパイル
Koalaにはコンパイルスタイルという設定があって以下の4種類ありました。
- nested
- expanded
- conpact
- compressed
この4種類のコンパイル試してみます。
nested
#header {
width: 960px;
margin: 0 auto;
height: 200px; }
#header h1 a {
font-size: 120%;
color: #33ccff;
font-weight: bold; }
#header h1 a:hover {
text-decoration: none; }
▲ちょっと見難い
expanded
#header {
width: 960px;
margin: 0 auto;
height: 200px;
}
#header h1 a {
font-size: 120%;
color: #33ccff;
font-weight: bold;
}
#header h1 a:hover {
text-decoration: none;
}
▲いつもの感じ
compact
#header { width: 960px; margin: 0 auto; height: 200px; }
#header h1 a { font-size: 120%; color: #33ccff; font-weight: bold; }
#header h1 a:hover { text-decoration: none; }
▲スマートだね
compressed
#header{width:960px;margin:0 auto;height:200px}#header h1 a{font-size:120%;color:#3cf;font-weight:bold}#header h1 a:hover{text-decoration:none}
▲かなりスマートだね
見やすさだとexpandedでコンパイルしたほうが良さそうだね。
Line Comments

▲ここで事前にLine Commentsにチェックを入れておくと…
/* line 3, style.scss */
#header {
width: 960px;
margin: 0 auto;
height: 200px;
}
/* line 9, style.scss */
#header h1 a {
font-size: 120%;
color: #33ccff;
font-weight: bold;
}
/* line 14, style.scss */
#header h1 a:hover {
text-decoration: none;
}
▲sassファイルに対応した行数をコメントアウトしてくれる。あとで編集するときに役立つね。
まとめ
- インストールは特に難しいところはなかったので導入はいたって簡単
- Koalaさんが起きない時がある⇒パソコン再起動
- 変数格納や計算ができるのはかなり便利
- 自動コンパイルにチェック入っているけど、どうやって自動コンパイルしてくれるのか分からない